2019-11-15 16:02
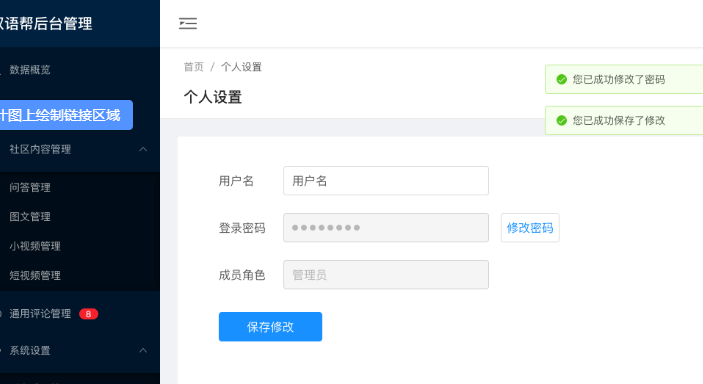
- 管理后台的用户直接和双语帮帐号关联,不需要新增一套。界面上需要对应更改下
比如:这里个人 设置不需要密码修改交互,点修改密码跳转到双语帮个人中心进行就可以
登录注册界面不需要
然后后台人员管理,添加用户的交互需要修改
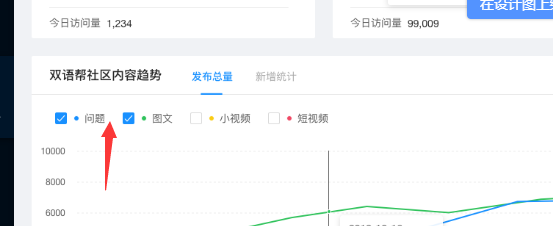
- 社区内容的趋势,要加个回答的

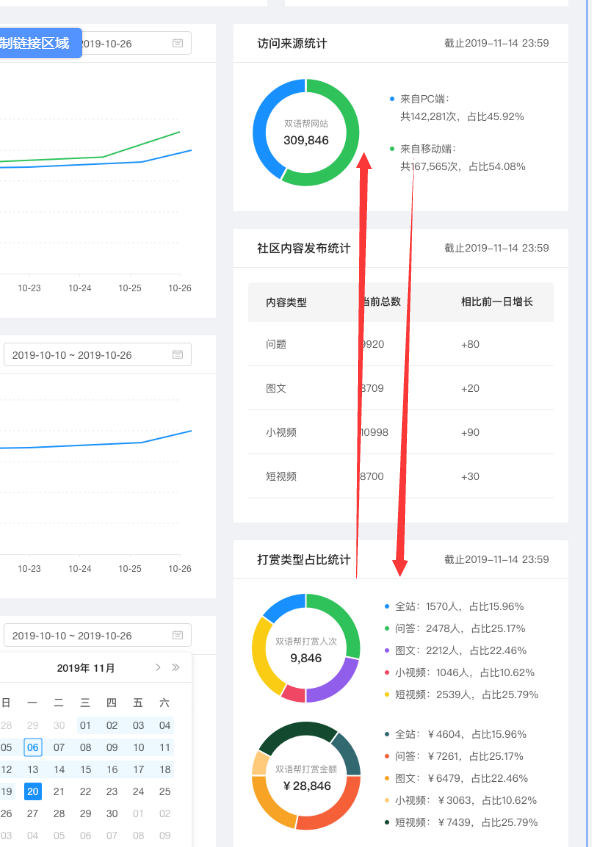
- 这个顺序换下

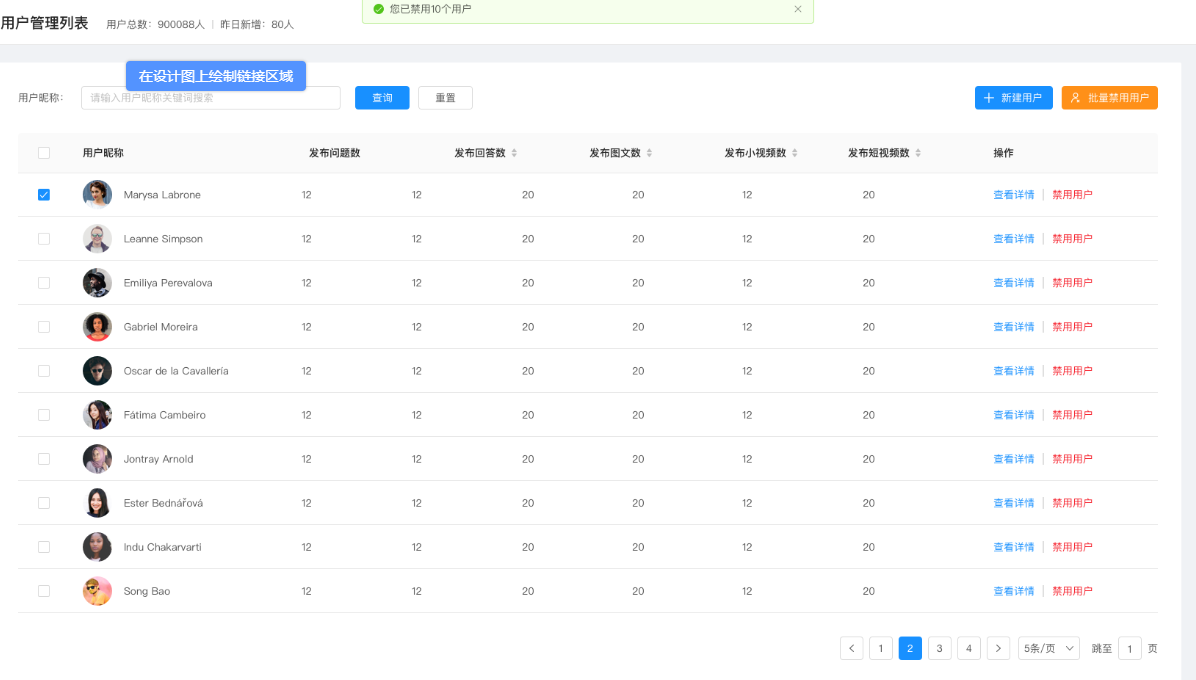
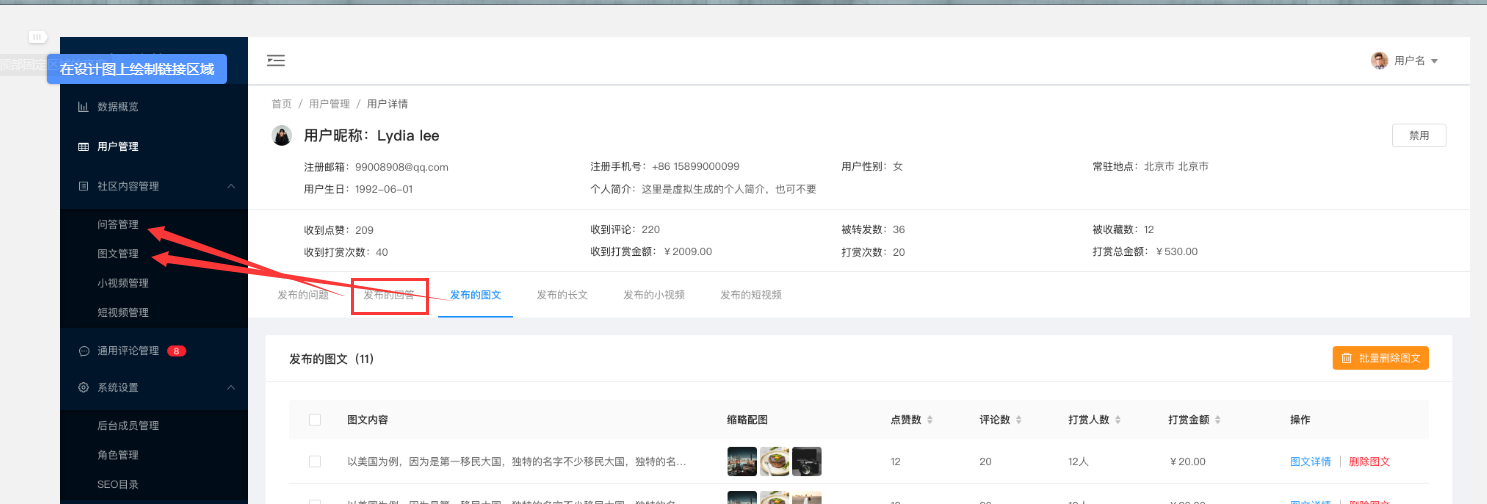
- 用户管理这边,列表要以用户的信息为主,要放:
邮箱、手机号、性别、地址、注册时间、最后登录时间,后面再详情里再放一些统计信息
- 用户发布的图文、提问 回答等等。可以给一个按钮直接点击之后到内容 管理界面进行筛选。用按钮,按钮的内容为「提问(30个)」
用户发布的图文=图文列表+用户筛选
其他雷同
这样的好处是,- 管理的时候很少需要同时看一个用户的多个内容,基本上看 用户就是为了看他的基本信息。如果要更改用户的图文,首先会想到去图文列表里搜。
- 减少开发重复和难度。这样管理图文只有一个地方,不需要多处的开发。
- 精简清晰各个模块的功能,尽量不相互影响

- 社区内容管理列表要增加按用户筛选的功能
- 问题的详情,下面的回答也用列表的方式,不需要内容的展示。因为需要展示的话,给一个链接,直接到前台去访问查看就行。(即使是已删除的也可以通过前台来看)
列表的方式,最大的显示信息、统计等等,方便快速管理和查看
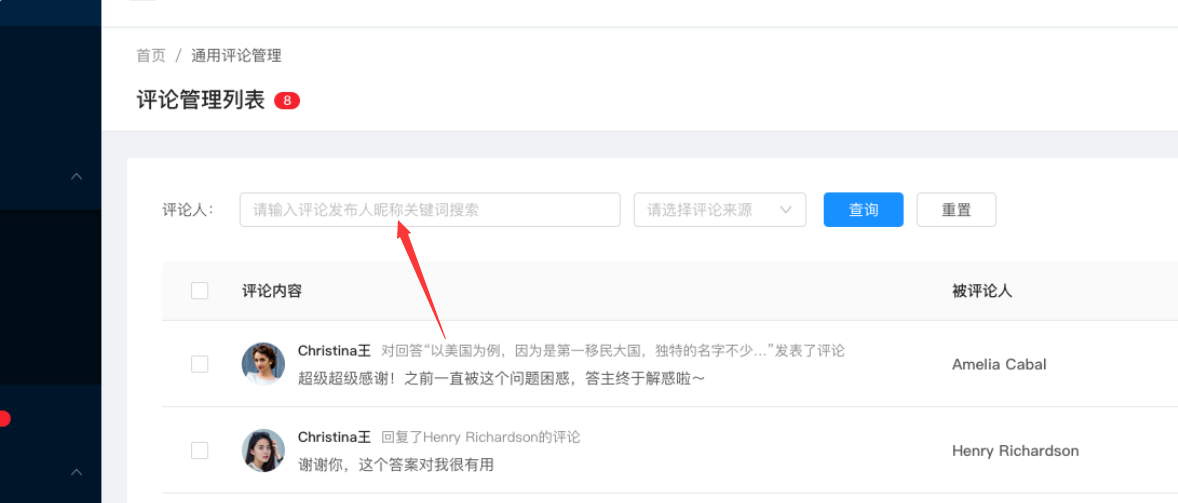
还有其他的详情页的评论,也不需要展示出来。如果列表能放下,就都在列表里显示xx个评论,点这个评论就直接进入对应的评论管理。如果需要查看对应界面里的评论,可以直接到前台去看。这里面不需要重复的开发。其他地方也是这个思路。 - 这里评论的,给内容的搜索。这个搜索能支持ID、内容的搜索
评论人可以用类似云Team的搜索用户,然后选择的方式
评论的来源应该是「评论的对象」包括图文、回答、小视频等等

邀请的功能和各个尺寸的自适应版本设计图均已补充,关于自适应部分主要参考的是上面给出的antd官方demo,但是有几个地方说明如下:
1 官方demo宽度缩小的主要规则是内容换行,但是由于我们的列表比较多且列表项也多,1024及以下的尺寸,试了多次,单单换行也无法满足显示,因此1024、768尺寸中,针对部分列表(主要是用户管理列表),在列表中去掉了一些列,只保留昵称、邮箱、手机号等关键的列;
2 移动端部分,数据概览页面的折线图,以及各个列表页面,由于其本身很宽,所以主要采用的方式是左右滚动查看,因为如果硬要压缩在很窄的范围内,样式会很不好看;
3 自适应版本是按照之前的惯例,做了1920,1440,1024,768,移动端(320px)五个版本,该5个尺寸节点可作为固定样式,5个节点之间的尺寸变化,可以还按照随着浏览器宽度的变化,放不下的内容也进行换行处理(就是demo演示的方式)
以下是设计图地址:
添加后台成员-邀请功能增加:https://lanhuapp.com/url/eKogj-vaSyr
1920尺寸分组:https://lanhuapp.com/url/BrlEO-ShcIU
1440尺寸分组:https://lanhuapp.com/url/xq7la-jIcr4
1024尺寸分组:https://lanhuapp.com/url/2nBKb-3yXJO
768尺寸分组:https://lanhuapp.com/url/iV2L6-5G8CB
移动端尺寸分组:https://lanhuapp.com/url/Jxgb1-9qf6S
另外,麻烦自适应设计也要出下。这边一些自适应和组件可以参考antd pro的官方预览后台:
https://preview.pro.ant.design/list/search/articles
收到,查看反馈如下,其他没有问题了。
生成一个邀请链接,选择对应角色。发送给需要加入的成员,在一定时间内打开邀请链接。如果用户有帐号且登录了,则会自动帐号加入到成员。如果用户没有登录,则跳转到登录/注册地址。用户登录/注册之后,自动跳回后台 加入并进入使用。
邀请链接具有时效性并且一次性,一个链接只能加入一个用户。加入之后失效。超过一定时间失效。防止安全问题
已经针对上述问题一一做了调整,项目总地址:https://lanhuapp.com/url/z6rOf-gtiUC
以下分别针对各个问题贴出单页设计图:
1 登录页面去掉,个人信息部分交互简化,后台成员添加/编辑处增加交互:
个人信息页:https://lanhuapp.com/url/SIePd-Jk7Rm
后台成员添加交互:https://lanhuapp.com/url/eKogj-RxJhp (第2、3状态页)
2、3 数据概览页面调整,社区内容趋势部分增加回答,侧边栏两个位置调换:
数据概览页:https://lanhuapp.com/url/h6IM8-S03ak
4 用户管理列表数据内容调整:
用户管理页:https://lanhuapp.com/url/BJ72O-r3IZ1
5 用户详情页整个内容和交互调整:
用户详情页:https://lanhuapp.com/url/SVbTn-WOxPR
6 社区内容管理列表要增加按用户筛选的功能:
社区内容管理列表页:https://lanhuapp.com/url/gnitG-Gz2A5 (所有状态页)
此处不仅有增加用户筛选,同时各个列表的显示数据和操作也做了调整,具体可见图中标注。
7 问题详情中,回答也改为列表的样式:
回答列表页:https://lanhuapp.com/url/hWO9L-Gz2A5
此处修改了样式,同时对列表的数据也有所修改,点击“查看回答”后也是跳转前台。
8 通用评论管理列表的搜索和筛选优化:
评论管理页:https://lanhuapp.com/url/9i1xY-Zj6Ki 具体见页面备注