已经根据说明修改,项目地址和位置是:https://app.mockplus.cn/s/uN_IN2z01U1 (见分组【教室通用】)
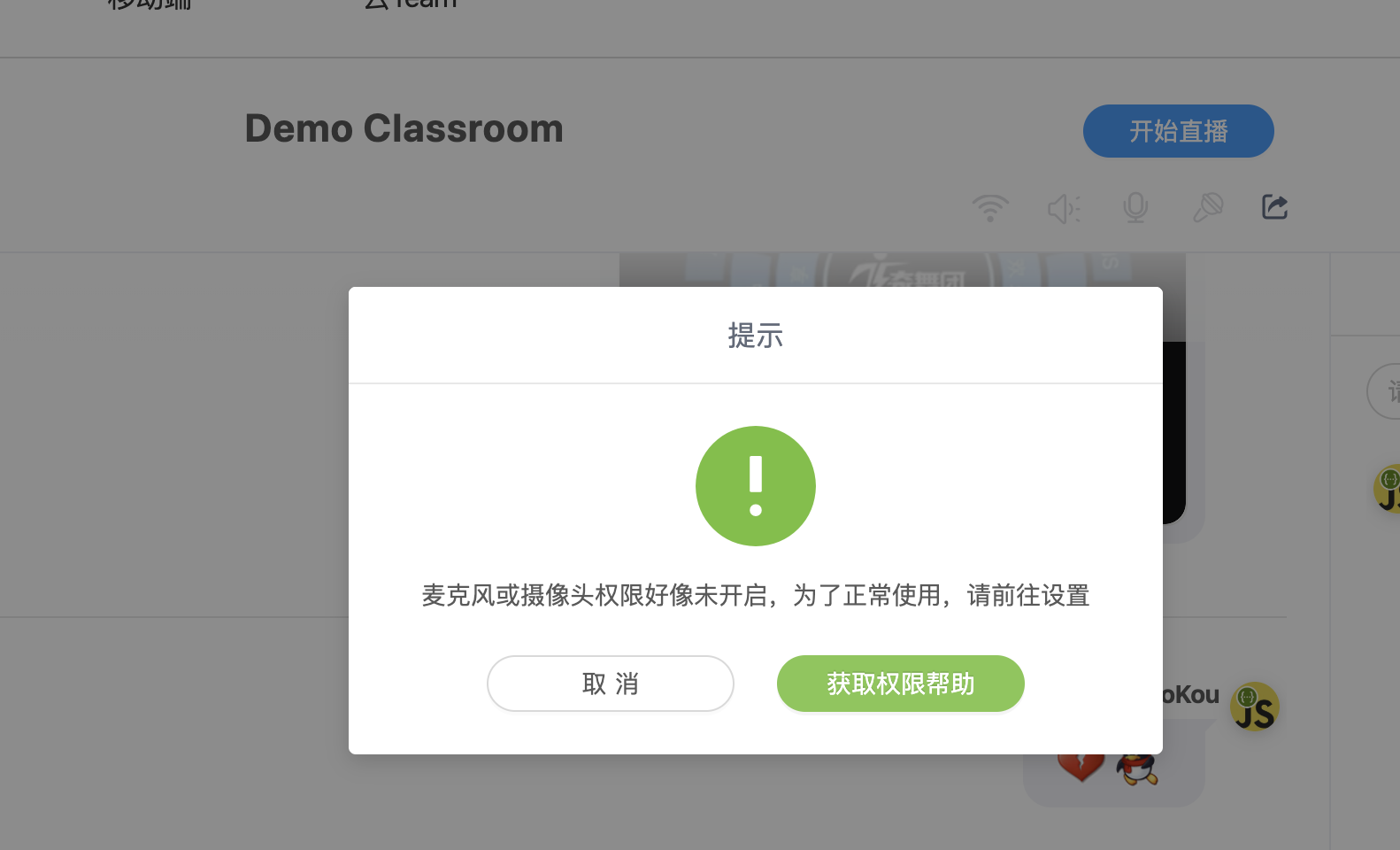
我看了下,目前的这个提示交互还不太好。从设计上改下交互:
完成,
还未添加权限说明页
这个地方翻了一下之前的设计,当时的讨论是把帮助指引的弹框,改成了帮助指引的页面。即点击“获取权限帮助”后,会在新页面打开一个帮助指引页面,这样可以方便用户对照着在原来的上课页面进行权限设置,如果是弹框的话就比较麻烦。
设计图组地址:https://lanhuapp.com/url/5RSMb-vGFHR
具体的交互就是:提示弹框出现后,点击按钮“获取权限指引”-->跳转到帮助指引页面
vipkid的好像没法用网页端听课了,我记得之前做过一个类似的小游戏获取权限指引,看一下这样行不?
交互就是:上面那个蓝色按钮文案变为“获取权限帮助”,点击后弹出下面的获取权限帮助指引:
好的收到,我再看下补充一下
这个客户端掉用不起来浏览器权限。需要一个教程让用户自己开。可以参考vipkid@lydia
提示的设计已经补充,地址是:https://lanhuapp.com/url/VsP7N-o8FAN
Ctrl+Enter
已经根据说明修改,项目地址和位置是:https://app.mockplus.cn/s/uN_IN2z01U1 (见分组【教室通用】)
我看了下,目前的这个提示交互还不太好。从设计上改下交互:
提示框标题用:麦克风/摄像头权限未开启
如何开启:
下面给一个截图
可以通过监测用户的浏览器和系统,在当前页面,直接显示权限处理帮助。
另外,chrome的应该是这里选择
完成,
还未添加权限说明页
这个地方翻了一下之前的设计,当时的讨论是把帮助指引的弹框,改成了帮助指引的页面。即点击“获取权限帮助”后,会在新页面打开一个帮助指引页面,这样可以方便用户对照着在原来的上课页面进行权限设置,如果是弹框的话就比较麻烦。
设计图组地址:https://lanhuapp.com/url/5RSMb-vGFHR
具体的交互就是:提示弹框出现后,点击按钮“获取权限指引”-->跳转到帮助指引页面
vipkid的好像没法用网页端听课了,我记得之前做过一个类似的小游戏获取权限指引,看一下这样行不?
交互就是:上面那个蓝色按钮文案变为“获取权限帮助”,点击后弹出下面的获取权限帮助指引:
好的收到,我再看下补充一下
这个客户端掉用不起来浏览器权限。需要一个教程让用户自己开。可以参考vipkid@lydia
提示的设计已经补充,地址是:https://lanhuapp.com/url/VsP7N-o8FAN