2020-04-02 09:33
- TranslateCard组件代码不规范
- 考虑用antd的组件来实现pooup(目前自实现, 在控制上不完美)
- 与标准antd popup不同的是popup没有固定的锚点⚓️(target dom), 而要根据选中动态判断锚点
- 生词本功能:
- 添加后不能取消添加
- 打开查词没有判断是否已经被添加
- 查词交互不够完美,会偶现查询结果与选中目标不匹配的场景,或查询card闪烁;应该是处理selection的逻辑不够完善;
- 目前card的隐藏不够完美
- 目前通过父级组件的点击事件来隐藏,应该像antd组件一样判断除了Card之外整个window的点击
- 在loading状态下,无法隐藏card,感觉像是页面卡顿住了,具体原因需要跟踪
完成效果
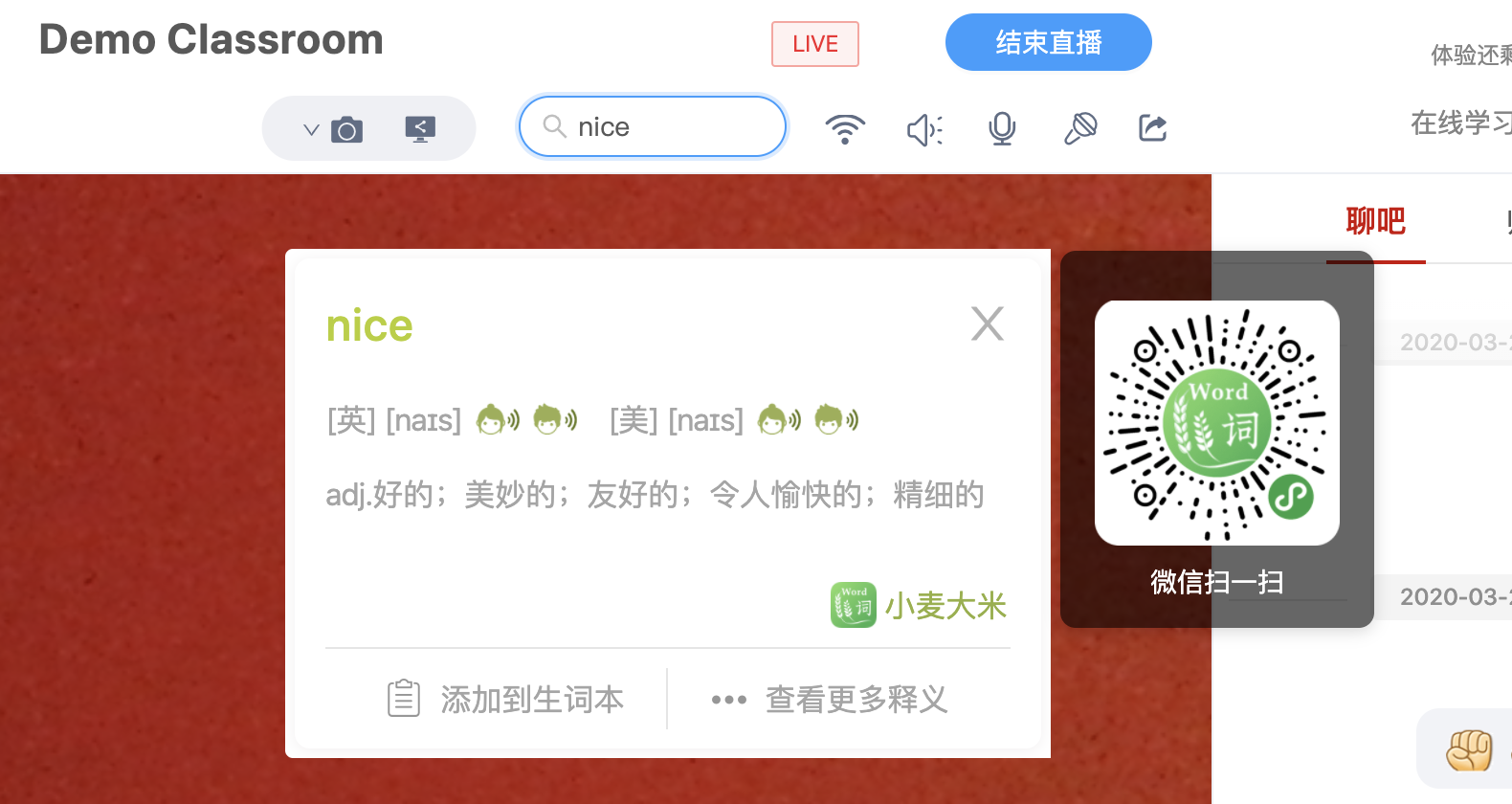
- 搜索框查词:翻译卡片位于搜索框正下方(未显示在屏幕中间),如下图直播与非直播状态截图:


- TranslateCard不标准:暂不用antd 的pop替换;经过优化,Card的定位和点击Card外地方关闭已经没问题
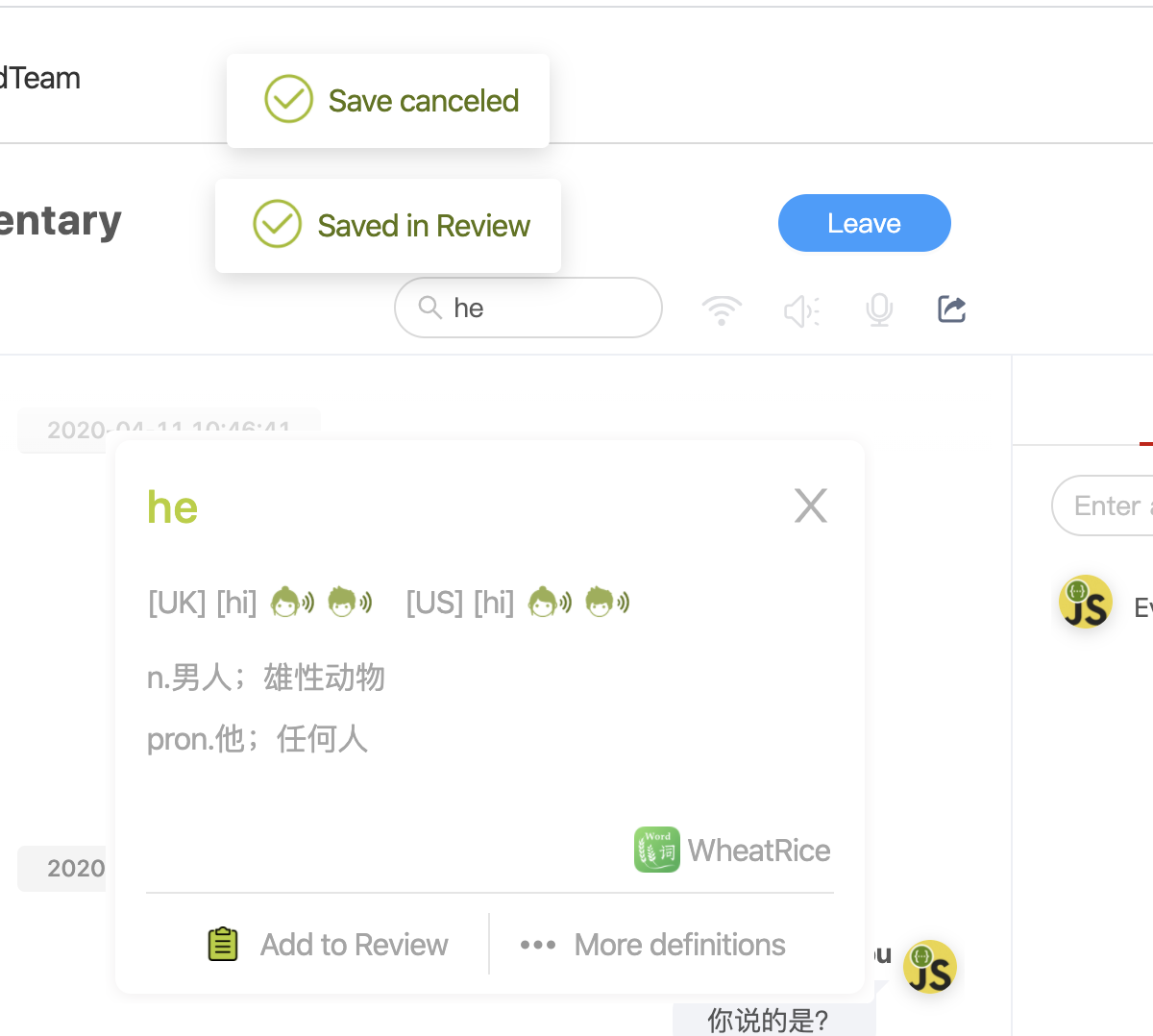
- 添加收藏状态判断(翻译卡片打开时)和 取消收藏操作,如下图,另:状态切换时收藏前的Icon会loading

测试已验收
这个没有更新到线上?
3.生词本功能: